Adobe XD Website Design to GSAP 3.0 Tutorial – Part 1 & 2
GSAP (GreenSock Animation Platform) just released version 3 which is the most significant upgrade they ever had. With 50+ new features, there’s a lot to be excited about. Some of the main changes include:
- cutting roughly half of the file size of the old TweenMax and that’s including more features
- Now plugin for animating things along motion paths
- Simplified API
- 15 new utility methods
- Keyframes
- Effects extensibility
- Much, much more…
For more information, you can read their blog post here.
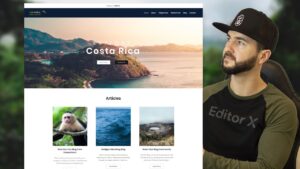
Part 1 – Design
In the first part of this video tutorial, we won’t be doing any GSAP animations, instead, we will use Adobe XD to design our website layout. In part 2 of the tutorial, we will focus on extracting the assets from our website design, coding the HTML, CSS (using SCSS) and then animating the individual elements on the page.
Demo and all files will be available to view and download soon… Make sure you subscribe to my newsletter to stay updated!
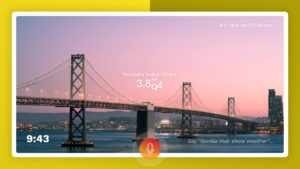
Part 2 – Code
In part 2, you will learn how to create beautiful animations with SVG and GSAP (GreenSock Animation Platform). This is a good introductory tutorial on SVG and GSAP.
Demo
Download
Download Code + Adobe XD file from GitHub
Thank you for reading this article. Please consider subscribing to my YouTube Channel.
More Resources:
Support This Work
If you found this guide helpful, consider supporting me with a small donation. Your contribution helps me keep these tutorials up to date and create more quality content.

Scan to donate