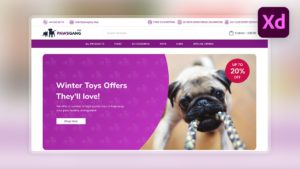
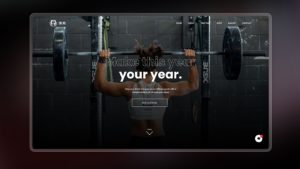
How to Create a Custom eCommerce Theme on WordPress / WooCommerce – Local, Underscores & Bootstrap
In this video, tutorial we are going to create an E-Commerce website using WordPress as our CMS and the plugin WooCommerce. We are going to heavily use Bootstrap for our layout, but we are also going to save some time by using the software Local for our local server and last but not least we will be using a startup theme called Underscores.
If building a custom Shop is something that you want to do please stick around. Don’t forget to like the video, share it with friends and family and consider subscribing.
If you wish to learn how to design the layout watch the full video here: https://youtu.be/9jv1E4hgxPo
Fonts
- Nunito – Download Here
- Poppins – Download Here
Useful Links
More Resources:
Thank you for reading this article. Please consider subscribing to my YouTube Channel.
Credit
- Karsten Winegeart – https://unsplash.com/photos/tIWBJN8t7zE
- Darinka Kievskaya – https://unsplash.com/photos/ff221Bu56mI
- Joséphine Menge – https://unsplash.com/photos/h7VBJRBcieM
Support This Work
If you found this guide helpful, consider supporting me with a small donation. Your contribution helps me keep these tutorials up to date and create more quality content.

Scan to donate


A good tutorial Raddy. Learned alot. I was stuck in my theme and you helped me out in a big way man.
If you can please do product slider as well. and a way to make a plug in . looking forward to great contents.
That’s great to hear, Liam! Thank you for the comments and I am liking the suggestions.
Hi , categories opacity is not working at all with me
.categories__col {
height: 212px;
img {
width: 100%;
height: 100%;
//object-fit: cover;
}
}
i had to comment object-fit and add height 100%
any solution please ?
I mean object-fit:cover is the one that not working , i had to add height: 100% to the image to make it fit
Hey Rasha,
You do need width and height on the image to make the object-fit work.
I must have missed adding the height of 100% to the image. Sorry about that!
Hi ,
how can I add a woocommerce sidebar to this theme.
There is one called sidebar.php. You just have to include it with PHP in the area you want and put the content that you want to appear in it.
Hi Raddy!
Thank you so much for this tutorial, it was awesome and very helpful.
I have 2 things I can’t seem to figure out, hope you can help me:
1. All of the different WordPress pages such as cart, checkout, user login etc. display a bunch of blocks on the bottom that I don’t want to have (recent posts, comments etc.). How do I get rid of them? see image – https://ibb.co/GMyb0XD
2. I’ve created my own card design to be displayed on the homepage and I would like it to display dynamic data that is based on product details. Can you help me learn to communicate with the product database or refer me please?
Thanks again 🙂
Hey Omri,
I am glad that you like the tutorial and that you found it useful.
On the first question, I have the feeling that this might be coming from “page.php”. Check the code on that page, and remove the things that you don’t need.
For the second question, you can write custom code to access the WooCommerce product details. Here is a simple product loop that you can do: https://woocommerce.com/document/sample-products-loop/ For any further details that you would like to get out you can use their documentation.
I hope this helps!
hey! I can not find the logo on the provided github. Can you share your image gallery here for this website
Hey Uzair, here is the link: https://drive.google.com/drive/folders/1YF8xRGvxPG-_UuP6wvV3lzEtTWtVS4mi?usp=share_link
Thanks budd you have done a great job.